Making mobile site is not easy in a platform like blogger because everyone is not able to do it as its not easy to code and also most methods don't work in blogger. So I frequently write about making mobile site for blogger blogs to make it easier for other bloggers to make their own mobile site.
So in this post I am going to teach you how to make sections for mobile gadgets in blogger layout. So follow below steps to make sections for your mobile gadgets.
Step 1: Go to blogger > login to your account and navigate to Theme.
Step 2: Click on Edit Html to begin editing your blog theme to make sections for mobile gadgets.
Step 3: Search for below code by using CTRL+F:
So in this post I am going to teach you how to make sections for mobile gadgets in blogger layout. So follow below steps to make sections for your mobile gadgets.
Step 1: Go to blogger > login to your account and navigate to Theme.
Step 2: Click on Edit Html to begin editing your blog theme to make sections for mobile gadgets.
Step 3: Search for below code by using CTRL+F:
<b:section class='header' id='header'
You will find this code:
<b:section class='header' id='header' maxwidgets='1' name='Header' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Horizontal scroll menu (Header)' type='Header'>....</b:widget>
</b:section>
<b:widget id='Header1' locked='true' title='Horizontal scroll menu (Header)' type='Header'>....</b:widget>
</b:section>
Step 4: Now just after above code paste below code and save your template.
<b:section id='mobile-section-1'>
</b:section>
</b:section>
Step 5: Go to layout to see your mobile gadget section.
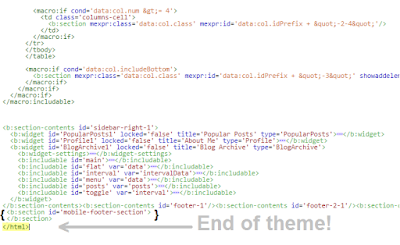
You will find your gadget section below header section in layout but if you want you can make another one in the footer by the above method, all you need to do is to paste below code above </html> in your template.
<b:section id='mobile-footer-section'>
</b:section>
</b:section>
Important Note: Although you can make unlimited sections for your blog's mobile site but you will need to enable each gadget you add in these sections for mobile only. So after adding a gadget in mobile section of your blog go to your template and add mobile='yes' after locked='false' in your gadget code as shown in below image. For details about how to enable a gadget for mobile device only read How To Show A Widget In Mobile View In Blogger
Don't for get to give us feedback about this post, if you have any questions ask me in comments. Share this post with other bloggers. Thanks for visiting 101Helper.
Search Keywords: how to show gadget in blogger mobile site, how to make separate section for mobile gadgets in blogger, how to edit layout in blogger, make header and footer section for mobile site in blogger
Rate This Article
Thanks for reading: How To Make Mobile Section For Gadgets In Layout In Blogger, Stay tune to get latest Blogging Tips.