Welcome again bloggers, today I am back with a new widget for blogger mobile site. I am doing this post on request of many bloggers who sent me messages about my trending post widget in mobile site. If you haven't seen it yet, visit 101Helper on mobile to see it live. Its a simple popular posts widget that is for desktop site with some Javascript and CSS modifications. So I have simply provided this widget with a tinny red trend button and also modified the images of widget so it has big thumbnails and you can scroll down for more posts. You can also add upto 10 posts which are updated automatically and you have to just set the values in Layout just like a simple popular posts widget but the updates can be seen only in mobile site.
Steps to install Pop up Trending Posts Widget in Blogger Mobile Site:
Step 1: Go to blogger and navigate to theme.
Step 2: Click on Edit HTML.
Step 3: Click on Jump to widget and select Blog1.
Step 4: Copy below code.
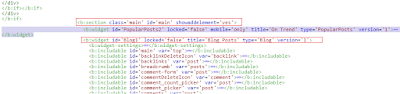
Step 5: Paste it just above this line <b:widget id='Blog1' locked='false' OR <b:widget id='Blog1' locked='true'
Keep in mind that your code should look similar to shown in the image above. In the above image the code in not in expanded form so If you find your code expanded then don't worry its fine unless you find any error while saving code in Step 6.
Step 6: Click Save theme button and use CTRL+F on your keyboard to open search box and search for </body>.
Step 7: Copy below piece of code and paste it just above </body> as shown in below image.
Step 8: Now again hit CTRL+F on keyboard and search for </head>.
Step 9: Copy below script and paste it just above </head>.
Step 4: Copy below code.
<b:widget id='PopularPosts2' locked='false' mobile='only' title='On Trend' type='PopularPosts' version='1'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>5</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>false</b:widget-setting>
<b:widget-setting name='timeRange'>LAST_WEEK</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='trend-shadow'/>
<div class='trend-mobile'>
<a class='x-trend' href='javascript:' rel='nofollow'>✖</a>
<script>
$(document).ready(function(){
$(".o-trend").click(function() {
$('body').addClass('noscroll');
$("#PopularPosts2").fadeIn("fast");
});
$(".x-trend").click(function() {
$('body').removeClass('noscroll');
$("#PopularPosts2").fadeOut("fast");
});
});
</script>
<style>
#PopularPosts2 {
text-align: center;
margin: 0 auto;
width: 300px;
display:none
}
body.loading.mobile.noscroll {
overflow:hidden
}
.o-trend {
position: fixed;
right: 60px;
top: 10px;
box-shadow: 0px 2px 5px #444;
border-radius: 100px;
z-index: 999;
cursor: pointer;
}
a.x-trend {
position: fixed;
font-size: 30px;
color: #ef5858;
z-index: 999;
background: rgba(255, 255, 255, .7);
box-shadow: 0px 2px 5px #bbb;
border-radius: 70px;
right: -10px;
top: -15px;
padding-top: 15px;
padding-right: 25px;
padding-bottom: 5px;
padding-left: 13px;
}
.trend-mobile {
position: fixed;
height: 100%;
z-index: 9999999999;
overflow-x: hidden;
top: 10px;
}
.trend-shadow {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 100%;
z-index: 9999999999;
background: #fff;
}
.trend-mobile ul {
padding: 0;
margin: 0;
}
.trend-mobile ul li {
list-style: none;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
margin-top: 0;
width: 300px;
padding: 0;
}
.trend-mobile .item-thumbnail {
float: none;
margin: 0;
}
.trend-mobile img {
margin-right: 0;
background: #ffffff;
border: 1px solid #ddd;
padding: 0;
width: 300px;
height: 160px;
}
.trend-mobile .item-title {
text-align: left;
float: left;
}
.trend-mobile li a {
color: #444;
font-weight: bold;
font-size: 16px;
font-family: arial,sans-serif;
}
.trend-mobile a:hover {
color: #222;
text-decoration: none;
}
</style>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href'>
<b:with value='data:post.featuredImage.isResizable? resizeImage(data:post.featuredImage, 300) : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
<a href='https://101helper.blogspot.com/2018/06/pop-up-popular-posts-widget-for-blogger.html'>Get widget</a>
</div>
</b:includable>
</b:widget>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>5</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>false</b:widget-setting>
<b:widget-setting name='timeRange'>LAST_WEEK</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='trend-shadow'/>
<div class='trend-mobile'>
<a class='x-trend' href='javascript:' rel='nofollow'>✖</a>
<script>
$(document).ready(function(){
$(".o-trend").click(function() {
$('body').addClass('noscroll');
$("#PopularPosts2").fadeIn("fast");
});
$(".x-trend").click(function() {
$('body').removeClass('noscroll');
$("#PopularPosts2").fadeOut("fast");
});
});
</script>
<style>
#PopularPosts2 {
text-align: center;
margin: 0 auto;
width: 300px;
display:none
}
body.loading.mobile.noscroll {
overflow:hidden
}
.o-trend {
position: fixed;
right: 60px;
top: 10px;
box-shadow: 0px 2px 5px #444;
border-radius: 100px;
z-index: 999;
cursor: pointer;
}
a.x-trend {
position: fixed;
font-size: 30px;
color: #ef5858;
z-index: 999;
background: rgba(255, 255, 255, .7);
box-shadow: 0px 2px 5px #bbb;
border-radius: 70px;
right: -10px;
top: -15px;
padding-top: 15px;
padding-right: 25px;
padding-bottom: 5px;
padding-left: 13px;
}
.trend-mobile {
position: fixed;
height: 100%;
z-index: 9999999999;
overflow-x: hidden;
top: 10px;
}
.trend-shadow {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 100%;
z-index: 9999999999;
background: #fff;
}
.trend-mobile ul {
padding: 0;
margin: 0;
}
.trend-mobile ul li {
list-style: none;
margin-bottom: 20px;
margin-right: 0;
margin-left: 0;
margin-top: 0;
width: 300px;
padding: 0;
}
.trend-mobile .item-thumbnail {
float: none;
margin: 0;
}
.trend-mobile img {
margin-right: 0;
background: #ffffff;
border: 1px solid #ddd;
padding: 0;
width: 300px;
height: 160px;
}
.trend-mobile .item-title {
text-align: left;
float: left;
}
.trend-mobile li a {
color: #444;
font-weight: bold;
font-size: 16px;
font-family: arial,sans-serif;
}
.trend-mobile a:hover {
color: #222;
text-decoration: none;
}
</style>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href'>
<b:with value='data:post.featuredImage.isResizable? resizeImage(data:post.featuredImage, 300) : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
<a href='https://101helper.blogspot.com/2018/06/pop-up-popular-posts-widget-for-blogger.html'>Get widget</a>
</div>
</b:includable>
</b:widget>
Step 5: Paste it just above this line <b:widget id='Blog1' locked='false' OR <b:widget id='Blog1' locked='true'
Keep in mind that your code should look similar to shown in the image above. In the above image the code in not in expanded form so If you find your code expanded then don't worry its fine unless you find any error while saving code in Step 6.
Step 6: Click Save theme button and use CTRL+F on your keyboard to open search box and search for </body>.
Step 7: Copy below piece of code and paste it just above </body> as shown in below image.
<b:if cond='data:blog.isMobile'>
<b:if cond='data:blog.pageType != "static_page"'>
<img class='o-trend' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAWZSGW79xJ5cHQ_FLHaQ_hfMA9vhU2dJDwobfsUPhL9Xuhr1dYGzHv3yJxgPzV3QPxQKptCqUhn9VcPegd_2wwUFuxjmoKprsRpHq6F4QzdeYnMM5aqMuC-mSN5e5-KwuelcGnFzeA5Y/s1600/trending.png'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "static_page"'>
<img class='o-trend' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAWZSGW79xJ5cHQ_FLHaQ_hfMA9vhU2dJDwobfsUPhL9Xuhr1dYGzHv3yJxgPzV3QPxQKptCqUhn9VcPegd_2wwUFuxjmoKprsRpHq6F4QzdeYnMM5aqMuC-mSN5e5-KwuelcGnFzeA5Y/s1600/trending.png'/>
</b:if>
</b:if>
Step 8: Now again hit CTRL+F on keyboard and search for </head>.
Step 9: Copy below script and paste it just above </head>.
<script defer='defer' src='https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js'/>
Final Step: Click on Save theme button and you are done.
Trending posts widget not working, What to do?
Visit your mobile site to see if widget is working properly in your blog. If you don't see your trending post widget then go to your blog theme section again and look for mobile template, there click on settings icon below mobile site theme and enable Custom theme. Now go to your mobile site again to check if it is working or no. If you have any problem you can leave a comment below or contact us. You will be helped shortly!
I hope you found this post helpful, if not or if you have any suggestion please leave a comment below. Thanks for visiting 101Helper. Like us on Facebook or follow on Google+ to stay updated about new posts.
Trending posts widget not working, What to do?
Visit your mobile site to see if widget is working properly in your blog. If you don't see your trending post widget then go to your blog theme section again and look for mobile template, there click on settings icon below mobile site theme and enable Custom theme. Now go to your mobile site again to check if it is working or no. If you have any problem you can leave a comment below or contact us. You will be helped shortly!
 |
| Image showing Settings button for mobile site theme. |
 |
| Image showing how to enable custom theme for blogger mobile site. |
I hope you found this post helpful, if not or if you have any suggestion please leave a comment below. Thanks for visiting 101Helper. Like us on Facebook or follow on Google+ to stay updated about new posts.
Search keywords: Pop up Trending Posts Widget For Blogger Mobile Site,trend posts widget with button,popular posts widget with big thumbnails for blogger,popular post popup widget for blogspot,101helper widgets for blogger,popular posts big images widget for blogger
Rate This Article
Thanks for reading: Pop-up Popular Posts Widget For Blogger Mobile, Stay tune to get latest Blogging Tips.