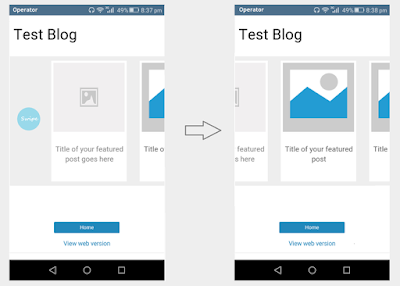
SCREENSHOT
FEATURES
1. Easily customizable.
2. Clean code.
3. Fast loading widget.
4. Hides on desktop.
5. On touch moveable.
6. No limit on adding carousels.
CODE
<style>
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{display:none;}}
.swiper-slide a {width: 100%;}
.swiper-container.swiper-container-horizontal {
background: #eee;
padding: 10px 0px;
}.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:160px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 190px; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script>
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 2,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{display:none;}}
.swiper-slide a {width: 100%;}
.swiper-container.swiper-container-horizontal {
background: #eee;
padding: 10px 0px;
}.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:160px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 190px; font-size: 17px; width: 95%; padding: 5px; font-weight: normal; text-align: left; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<!-- Initialize Swiper -->
<!-- Swiper JS -->
<script>
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
slidesPerView: 2,
centeredSlides: true,
paginationClickable: true,
spaceBetween: 30,
grabCursor: true
});
</script>
HOW TO INSTALL SWIPER CAROUSEL WIDGET IN BLOGGER
Rate This Article
Thanks for reading: Mega swiper carousel widget Blogger mobile site only -Rexblog, Stay tune to get latest Blogging Tips.